In jedem Bild fange ich einen flüchtigen Moment ein, doch erst durch gezielte Bildoptimierung für die Online-Präsenz wird es möglich, diese Momente wirkungsvoll im digitalen Raum zu teilen. Fotografie ist für mich nicht nur ein Beruf, sondern eine Art, die Welt zu betrachten und kreativ zu interagieren. Meine Leidenschaft zur Fotografie entflammte erst richtig, als ich 2010 in den USA die Fotografie studierte – und seitdem ist sie stetig gewachsen.
Die Fotografie eröffnete mir eine neue Perspektive, sie lehrte mich, das Unsichtbare sichtbar zu machen und die Schönheit in den alltäglichsten Szenen zu erkennen. Heute sehe ich Bilder als Brücken zwischen Vergangenheit und Zukunft, als lebendige Erinnerungen, die es uns erlauben, Zeit und Raum zu überwinden.
Warum Bildoptimierung unverzichtbar ist
In der digitalen Welt sind Bilder die Fenster zu deiner Seele, oder besser gesagt, zu deiner Marke. Ein hochqualitatives, optimiertes Bild kann nicht nur deine Botschaft verstärken, sondern auch dein SEO-Ranking verbessern. Suchmaschinen wie Google lieben schnelle Websites, und Bilder sind oft die größten Bremser. Indem du deine Bilder optimierst, gibst du deiner Seite Flügel.
Hier ein kleines Geheimnis: Obwohl ich selbst als Fotografin tätig bin, gelingt es mir nicht immer, jedes Bild zu optimieren. Der Alltag kann manchmal so vollgepackt sein, und zwischen all den Aufgaben bleibt nicht immer genügend Zeit für alles. Aber ich gebe mein Bestes, zumindest die Bilder auf meiner Webseite so zu optimieren, dass sie nicht nur ästhetisch ansprechend, sondern auch technisch auf dem neuesten Stand sind. Denn ich weiß, wie entscheidend das für die Leistung und das Ranking meiner Seite ist.
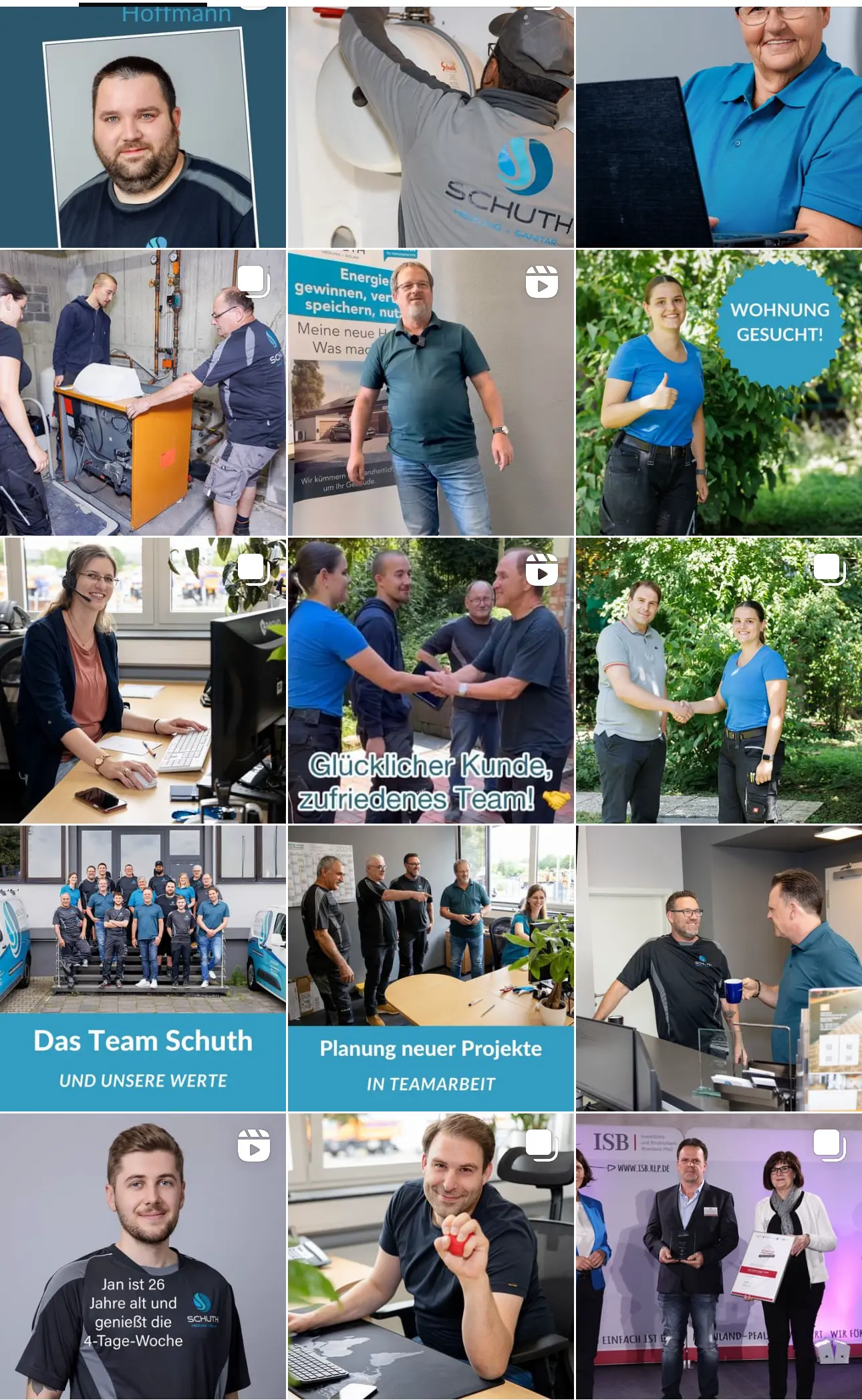
Und dann ist da noch die spannende Welt der sozialen Medien. Auch hier versuche ich, einen Schritt weiter zu gehen und die Bilder nicht nur für die Augen, sondern auch für die Suchalgorithmen zu optimieren. Es mag überraschend klingen, aber auch in Social Media können und sollten Bilder SEO-optimiert werden. Durch gezielte Beschreibungen, die Nutzung relevanter Hashtags und das Einbetten von Keywords in die Bildunterschriften, versuche ich meinen Bildern die bestmögliche Sichtbarkeit zu verschaffen. Dieser zusätzliche Schritt kann einen großen Unterschied darin machen, aus der Masse herauszustechen und eine breitere Reichweite zu erzielen.
Praktische Tipps zur Bildoptimierung
Die Optimierung deiner Bilder ist essentiell, um deinen Online-Auftritt zu verbessern. Hier sind die Hauptgründe und wie du sie angehen kannst:
- Ladegeschwindigkeit: Viele große, unoptimierte Bilder verlangsamen deinen Internetauftritt. Eine schnelle Ladegeschwindigkeit ist entscheidend für die Nutzererfahrung. Durch die Optimierung der Bildgröße kannst du sicherstellen, dass deine Website flüssig und schnell lädt.
- Suchmaschinenoptimierung (SEO): Google und andere Suchmaschinen bevorzugen Websites, die schnell laden. Effiziente Bildoptimierung verbessert nicht nur die Ladegeschwindigkeit, sondern auch dein Ranking in den Suchergebnissen.
- Erster Eindruck: Die Qualität und Schnelligkeit, mit der deine Bilder laden, beeinflussen den ersten Eindruck deiner Website. Ein klares, schnell ladendes Bild spricht für Professionalität und Sorgfalt.
- Barrierefreiheit: Die Zugänglichkeit deiner Bilder, einschließlich der Verwendung von Alternativtexten, verbessert die Erfahrung aller Nutzer und macht deine Inhalte für ein breiteres Publikum verfügbar.
Um einen guten Kompromiss zwischen Bildgröße und -qualität zu erreichen, empfehle ich:
- Das richtige Format wählen: Nutze die Mac Vorschau oder andere Tools, um Bilder schnell für das Web zu konvertieren. JPG eignet sich hervorragend für Fotos, während PNG ideal für Grafiken mit transparentem Hintergrund ist. SVGs sind perfekt für skalierbare Vektorgrafiken und GIFs für animierte Bilder.
- Aussagekräftige Bildnamen verwenden: Ein gut gewählter Bildname verbessert nicht nur die SEO, sondern hilft auch den Nutzern, den Inhalt deines Bildes zu verstehen. Denke an Suchmaschinen wie neugierige Kinder, die durch klare Namen leichter verstehen, was sie „sehen“.
- Effektiven Alternativtext einsetzen: Ein sorgfältig formulierter Alternativtext (Alt-Text) erhöht nicht nur die Barrierefreiheit, sondern bietet auch die Chance, in Suchmaschinen besser gefunden zu werden. Beschreibe präzise, was auf dem Bild zu sehen ist und wie es im Kontext deiner Seite relevant ist.
Meine Werkzeuge der Wahl für die Bildoptimierung sind:
- Mac Vorschau für einfache Konvertierungen und Größenanpassungen.
- Online-Tools wie TinyPNG oder IloveIMG.com für die Kompression, um die Bildgröße ohne sichtbaren Qualitätsverlust zu reduzieren.
Die richtige Auflösung für Fotos auf deiner Webseite
Bei der Bildoptimierung für eine bessere Online-Präsenz spielt die Auflösung deiner Fotos eine entscheidende Rolle. Sie beeinflusst sowohl die Ladegeschwindigkeit deiner Seite als auch die Qualität der angezeigten Bilder. Hier sind einige Richtwerte für die optimale Auflösung, abhängig von der Verwendung der Fotos auf deiner Internetseite:
- Bannerfoto: Für ein Bannerfoto, das oft den ersten visuellen Eindruck deiner Webseite prägt, empfiehlt sich eine Auflösung von 1920 x 1080 Pixeln. Diese Größe gewährleistet, dass dein Bild auf den meisten Bildschirmen scharf und ansprechend aussieht, ohne unnötig lange Ladezeiten zu verursachen. Ich exportiere meine Bannerfotos meist mit 2048 Pixel (lange Seite).
- Großes Bild: Für Bilder, die als Hauptattraktion einer Seite dienen, aber nicht die gesamte Breite einnehmen, ist eine Auflösung von etwa 1200 x 800 Pixeln ideal. Sie bieten eine gute Balance zwischen Detailreichtum und Dateigröße.
- Mittelgroßes Bild: Bilder, die wichtige Inhalte ergänzen, sollten eine Auflösung von ungefähr 800 x 600 Pixeln haben. Sie sind groß genug, um Details zu erkennen, belasten die Ladegeschwindigkeit aber nicht zu stark.
- Kleines Bild: Für kleinere Bilder, wie Thumbnails oder Begleitbilder zu Texten, reicht oft eine Auflösung von 400 x 300 Pixeln. Sie sind schnell geladen und erfüllen ihren Zweck, ohne die Aufmerksamkeit vom Hauptinhalt abzulenken.
Denke daran, dass diese Werte als Ausgangspunkt dienen und je nach Design und Layout deiner Webseite angepasst werden sollten. Die Kunst der Bildoptimierung für eine bessere Online-Präsenz liegt darin, die perfekte Balance zwischen visueller Qualität und Performanz zu finden.
Ein häufig übersehener Grund für unscharfe Bilder: Die Einsatzgröße
Es passiert immer wieder, dass Fotos auf Websites verschwommen wirken, und der erste Gedanke geht oft zur Dateigröße oder Auflösung. Doch bei näherem Hinsehen stelle ich fest, dass es nicht selten ein anderes Problem gibt: Die Bilder werden kleiner eingesetzt, als sie sind. Dies führt dazu, dass Browser die Bilder herunterskalieren müssen, was oft zu einem Verlust der Bildschärfe führt.
Wenn du ein Bild in einer Größe von 1920×1080 Pixeln hast, es aber in einem Container platzierst, der nur 960×540 Pixel groß ist, muss das Bild zwangsläufig vom Browser angepasst werden. Diese Anpassung kann zu Unschärfen führen, besonders wenn die Skalierung nicht optimal gehandhabt wird. Das Problem verstärkt sich, wenn die Originalbilder nicht für die Skalierung optimiert wurden.
Die Lösung liegt in der präzisen Vorbereitung deiner Bilder vor dem Upload auf deine Webseite. Hier sind einige Schritte zur Bildoptimierung für eine bessere Online-Präsenz, die du beachten solltest:
- Bestimme die tatsächliche Größe, in der das Bild angezeigt wird: Schau dir das Layout deiner Webseite an und identifiziere, welche Abmessungen das Bildcontainer-Element hat.
- Optimiere die Bilder entsprechend: Verwende Bildbearbeitungssoftware, um deine Bilder genau auf die Größe zuzuschneiden, die sie auf der Webseite haben werden. So vermeidest du, dass der Browser die Bilder anpassen muss, und behältst die Kontrolle über die Bildqualität.
- Teste verschiedene Formate und Komprimierungen: Manchmal kann ein anderes Format oder eine andere Kompressionsrate die Qualität des skalierten Bildes verbessern. Experimentiere ein wenig, um das beste Ergebnis zu erzielen.
Tools für die Bildoptimierung
Mit Tools wie IloveIMG.com, tinyPNG.com und natürlich meiner geliebten Mac Vorschau wird Bildoptimierung zum Kinderspiel. Diese Tools sind echte Lebensretter, wenn es darum geht, deine Bilder webfreundlich zu machen.
Über die Jahre habe ich viele Kniffe und Techniken in der Fotografie gelernt, aber einige der wertvollsten Lektionen betreffen die Bildoptimierung. Es ist ein Tanz zwischen der Erhaltung der Bildqualität und der Reduzierung der Dateigröße, ein Balanceakt, der oft über die Performance deiner Webseite oder die Wirksamkeit deiner Beiträge in sozialen Medien entscheidet.
Einer meiner liebsten Tricks ist die Nutzung der „Speichern für Web“-Funktion in Adobe Photoshop oder das Exportieren in einer bestimmten Bildgröße mehrerer Dateien gleichzeitig in Adobe Photoshop Lightroom. Diese Optionen erlauben es mir, die Qualität des Bildes anzupassen, während ich gleichzeitig die Dateigröße im Auge behalte. Es ist faszinierend, wie man durch ein wenig Experimentieren eine fast unsichtbare Qualitätsminderung erreichen kann, die jedoch die Dateigröße erheblich reduziert. Ein weiterer Tipp: Achte immer darauf, das Bild im richtigen Format zu speichern. JPG eignet sich hervorragend für Fotos, während PNG ideal für Grafiken mit transparentem Hintergrund ist.
Für soziale Medien habe ich gelernt, dass jedes Netzwerk seine eigenen Vorlieben hinsichtlich Bildformaten und -größen hat. Ein Bild, das auf Instagram beeindruckend aussieht, funktioniert vielleicht nicht so gut auf Facebook oder LinkedIn. Deshalb passe ich die Größe und das Format meiner Bilder speziell für die Plattform an, auf der sie geteilt werden sollen. Dies sorgt nicht nur für eine bessere visuelle Darstellung, sondern kann auch die Reichweite und das Engagement deiner Beiträge verbessern.
Ein weiterer persönlicher Tipp ist die Verwendung von Bildkomprimierungstools wie TinyPNG oder JPEGmini, bevor ich Bilder online stelle. Diese Tools sind unglaublich effektiv, um die Dateigröße ohne sichtbaren Qualitätsverlust zu reduzieren. Sie haben mir geholfen, die Ladezeiten meiner Webseite zu verbessern, was in der heutigen schnellen digitalen Welt absolut entscheidend ist.
Welcher Dateityp ist fürs Web sinnvoll?
Bei der Bildoptimierung für eine bessere Online-Präsenz steht man oft vor der Frage: Welches Bildformat soll ich verwenden? Die Wahl des Dateityps ist entscheidend, da sie nicht nur die Bildqualität, sondern auch die Dateigröße und damit die Ladegeschwindigkeit deiner Webseite beeinflusst. Hier sind die gängigsten Formate und ihre besten Einsatzgebiete:
- JPEG (oder JPG): Dieses Format ist ideal für Fotografien und realistische Bilder mit komplexen Farbverläufen. JPEG-Bilder können stark komprimiert werden, was sie perfekt für das Web macht, allerdings auf Kosten eines gewissen Qualitätsverlusts.
- PNG: Bietet eine höhere Bildqualität und unterstützt Transparenz, was es zu einer guten Wahl für Logos, Grafiken und Bilder mit scharfen Kanten macht. PNG-Dateien sind tendenziell größer als JPEGs, aber die verbesserte Qualität und Transparenz können diesen Nachteil rechtfertigen.
- GIF: Am besten geeignet für einfache Animationen. Für statische Bilder ist GIF in der Regel nicht empfehlenswert, da sowohl JPEG als auch PNG bessere Qualität bei geringerer Dateigröße bieten.
- WebP: Ein relativ neues Format, das sowohl Transparenz als auch Animationen unterstützt und in Bezug auf Komprimierung und Qualität besser abschneidet als sowohl JPEG als auch PNG. Nicht alle Browser unterstützen WebP vollständig, aber die Kompatibilität verbessert sich kontinuierlich.
Die Entscheidung für das richtige Format hängt von deinen spezifischen Bedürfnissen ab: der Art des Bildes, der erforderlichen Qualität und der Kompatibilität. In vielen Fällen bietet es sich an, verschiedene Formate zu testen und die Auswirkungen auf die Ladegeschwindigkeit und das Erscheinungsbild deiner Webseite zu bewerten.
Workflow zur Bildoptimierung für eine bessere Online-Präsenz
Um den Prozess der Bildoptimierung systematisch und effizient zu gestalten, folge diesem bewährten Workflow:
- Bildauswahl treffen:
- Wähle die Bilder aus, die du veröffentlichen möchtest. Berücksichtige dabei die Relevanz und die visuelle Anziehungskraft der Bilder für deine Zielgruppe.
- Bestimmung der Einsatzgröße:
- Ermittle die genaue Größe (in Pixeln), in der jedes Bild auf der Webseite oder in sozialen Medien angezeigt wird.
- Vorbereitung der Bilder:
- Verwende Bildbearbeitungssoftware, um die Bilder auf die ermittelten Größen zuzuschneiden. Achte darauf, das Seitenverhältnis beizubehalten, um Verzerrungen zu vermeiden.
- Wahl des richtigen Formats:
- Entscheide basierend auf dem Inhalt des Bildes und der gewünschten Qualität, welches Format am besten geeignet ist (JPEG für Fotos, PNG für Grafiken mit Transparenz, WebP für eine optimale Balance zwischen Qualität und Größe).
- Komprimierung der Bilder:
- Nutze Online-Tools wie TinyPNG oder IloveIMG.com oder die „Speichern für Web“-Funktion in Adobe Photoshop, um die Dateigröße zu reduzieren, ohne die Qualität merklich zu beeinträchtigen.
- Benennung und Alt-Texte:
- Gib den Bildern aussagekräftige Namen und füge sorgfältig formulierte Alternativtexte hinzu, um sowohl die Barrierefreiheit als auch die SEO zu verbessern.
- Test und Anpassung:
- Lade die optimierten Bilder auf deine Webseite oder in soziale Medien hoch und teste die Anzeige auf verschiedenen Geräten. Achte auf Ladezeiten, Bildqualität und Darstellung.
- Feedback einholen und optimieren:
- Beobachte das Nutzerverhalten und sammle Feedback zur visuellen Qualität und Performance deiner Bilder. Nimm basierend auf diesem Feedback gegebenenfalls weitere Anpassungen vor.
Durch die Befolgung dieses Workflows stellst du sicher, dass deine Bilder nicht nur visuell ansprechend, sondern auch technisch optimiert sind, um deine Online-Präsenz zu verbessern.
Optimierung der Bildgröße für bereits hochgeladene Bilder auf WordPress
Wenn deine WordPress-Website bereits mit vielen Bildern bestückt ist und du feststellst, dass diese die Ladegeschwindigkeit beeinträchtigen, gibt es effektive Methoden, um die Bildgröße nachträglich zu optimieren, ohne jedes Bild manuell neu hochladen zu müssen:
- Plugins zur Bildoptimierung verwenden: WordPress bietet eine Vielzahl von Plugins, die den Prozess der Bildoptimierung automatisieren können. Beliebte Optionen wie Smush (dieses Plugin nutze ich auf meiner Website), Imagify oder ShortPixel bieten Funktionen zur Komprimierung und Größenanpassung bereits hochgeladener Bilder direkt im WordPress-Dashboard. Diese Plugins durchsuchen deine Medienbibliothek nach Bildern, die optimiert werden können, und führen die Optimierung mit nur wenigen Klicks durch.
- Bulk-Optimierung: Viele dieser Plugins bieten eine Bulk-Optimierungsfunktion, mit der du alle oder eine große Anzahl von Bildern auf deiner Website gleichzeitig optimieren kannst. Diese Funktion ist besonders nützlich, um Zeit zu sparen und sicherzustellen, dass deine gesamte Bildbibliothek optimiert wird.
- Einstellungen für zukünftige Uploads: Neben der Optimierung bereits hochgeladener Bilder erlauben es dir viele Bildoptimierungs-Plugins auch, Einstellungen für zukünftige Uploads festzulegen. So kannst du definieren, dass alle neuen Bilder automatisch beim Hochladen optimiert werden, was langfristig zur Leistungsverbesserung deiner Website beiträgt.
- Überprüfung der Qualität nach der Optimierung: Auch wenn die genannten Plugins darauf ausgelegt sind, die Bildqualität so weit wie möglich zu erhalten, solltest du nach der Durchführung von Massenoptimierungen die Ergebnisse überprüfen. Stelle sicher, dass die optimierten Bilder auf deiner Website immer noch deinen visuellen Standards entsprechen.
- Backup nicht vergessen: Bevor du umfangreiche Optimierungen durchführst, ist es ratsam, ein vollständiges Backup deiner Website zu erstellen. So kannst du im Fall von unerwünschten Veränderungen oder Problemen jederzeit zur ursprünglichen Version deiner Website zurückkehren.
Durch die Anwendung dieser Schritte kannst du die Bildgröße von bereits hochgeladenen Bildern auf deiner WordPress-Website effektiv optimieren und somit die Ladegeschwindigkeit und die allgemeine Performance verbessern. Dies ist ein entscheidender Schritt, um die Benutzererfahrung zu erhöhen und deine SEO-Rankings zu verbessern.
FAQs und häufige Fehler bei der Bildoptimierung
Was ist der größte Fehler bei der Bildoptimierung? Der wohl häufigste Fehler ist, Bilder in ihrer Originalgröße hochzuladen, ohne auf Dateigröße oder Format zu achten. Dies kann die Ladegeschwindigkeit deiner Website erheblich beeinträchtigen.
Kann ich die Bildqualität beibehalten und trotzdem die Dateigröße reduzieren? Ja, durch die Verwendung von Komprimierungstools und dem richtigen Format kannst du oft die Dateigröße reduzieren, ohne einen sichtbaren Verlust der Bildqualität zu erleiden. Tools wie TinyPNG oder JPEGmini sind hier sehr effektiv.
Sollte ich für meine Website immer das JPEG-Format verwenden? Während JPEG für die meisten fotografischen Bilder gut geeignet ist, kann PNG für Bilder mit Text oder transparentem Hintergrund eine bessere Wahl sein. WebP bietet eine gute Balance zwischen Qualität und Dateigröße und wird zunehmend von modernen Browsern unterstützt.
Warum sieht mein Bild nach der Optimierung unscharf aus? Das kann passieren, wenn die Komprimierung zu aggressiv eingestellt ist oder das Bild für eine größere Anzeigegröße als seine tatsächliche Größe skaliert wird. Überprüfe die Komprimierungseinstellungen und stelle sicher, dass du Bilder in der passenden Größe für ihre Einsatzbereiche optimierst.
Kann ich die Optimierung rückgängig machen, wenn das Ergebnis nicht zufriedenstellend ist? Wenn du die Originalbilder gespeichert hast, kannst du jederzeit von vorne beginnen. Es ist immer eine gute Praxis, eine unveränderte Kopie deiner Bilder zu behalten, bevor du mit der Optimierung beginnst.
Wie wichtig sind Alt-Texte für SEO? Sehr wichtig. Alt-Texte bieten nicht nur Kontext für Suchmaschinen, um den Inhalt des Bildes zu verstehen, sondern verbessern auch die Zugänglichkeit deiner Website. Ein gut formulierter Alt-Text kann dazu beitragen, deine Bilder in den Bildsuchergebnissen besser zu platzieren.
Fazit
Die Optimierung deiner Bilder ist wie das Setzen von Puzzleteilen an die richtige Stelle. Es geht darum, dein Publikum zu fesseln, deine Botschaft klar zu kommunizieren und ein unvergessliches Erlebnis zu schaffen. Fang heute damit an, und du wirst sehen, wie sich deine digitale Präsenz zum Besseren wandelt.
Dein nächster Schritt
Jetzt, wo du die Tricks und Techniken kennst, mit denen ich die digitale Welt ein Stückchen schöner mache, bist du an der Reihe. Beginne mit der Optimierung deiner eigenen Bilder, spiele mit den Formaten und entdecke die Tools, die ich vorgestellt habe.
Hast du Fragen zur Bildoptimierung oder möchtest du mehr über Fotografie lernen? Fühl dich frei, mich zu kontaktieren oder einen Kommentar unter diesem Artikel zu hinterlassen.
Beginne heute damit, die Qualität und Wirkung deiner Bilder zu maximieren. Ich weiß, es ist viel Arbeit, aber denke immer daran, dass du dadurch im www besser gefunden wirst.




































 Karina Schuh Photography
Karina Schuh Photography